Designing and Developing a Responsive Library Website

A website is only as good and useful as the user’s ability to easily find and comprehend its content and features.
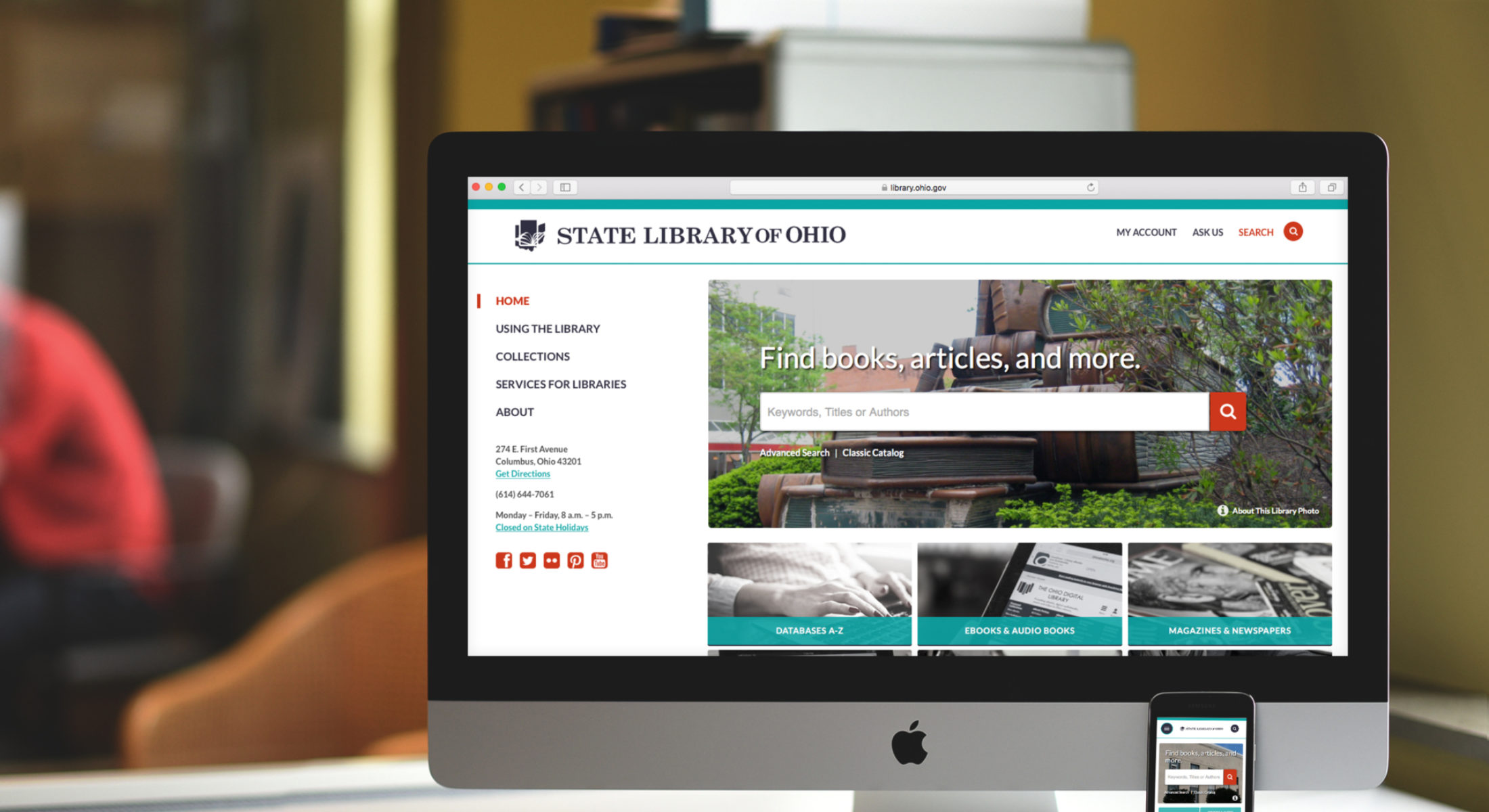
When the State Library of Ohio, a library in Columbus, OH that serves Ohio libraries, state government employees and patrons, came to IdeaBase to discuss a website redesign, we immediately understood that while the current website offered great content and services, the challenge would be framing that content within a visual design and architecture that met the goals of its primary audiences.
An IdeaBase team made up of students from visual communication design, journalism, communication studies, user experience design and computer information systems at Kent State set out to familiarize themselves with the goals website. The year-long redesign project that would involve content strategy, usability testing, web development and visual design.
I had the opportunity to work on and oversee this project from the beginning, and I am thrilled that we could design a great end-product while bringing together a talented group of students from multiple disciplines.
Research & Discovery
We started out nearly a year ago with an intense research and discovery phase, during which we worked to learn who used the State Library of Ohio website and what their goals and motivations were. We did this through a business needs analysis, survey, user interviews, competitive analysis, content audit and heuristic evaluation.
We found that, perhaps unsurprisingly, users come to the website primarily to search the library catalog, search their digital collections and access their account. This played a major in our design decisions later. It was also important to users that library contact information and hours be prominently displayed on the site. Finally, we were able to narrow down the site’s primary audiences to state employees, Ohio residents/patrons and library employees, which drove decision-making around our content.
Laura King, a user experience design graduate student who worked closely on this phase of the project before graduating in fall 2014 told me that “redesigning the SLO site was definitely a challenge. The existing site had a lot of information with no clear organizational structure, and several distinct user groups with very different needs and reasons for accessing the site.”
Laura went on to explain the importance of research in the redesign process: “Conducting user research was pivotal in the creation of the new website. The team and I interviewed users, sent out surveys, and created personas, all of which served as the foundation for site redesign. Our user-centered approach allowed us to create a much simpler structure and interface that would better serve the needs of the library’s diverse groups of users. I’m so proud of the work that our team has done to create this product!”
User-Focused Content and Architecture
With over 500 pieces of content discovered in our content audit, it was time to get to work on the information architecture and content. Laura developed a proposed site map and information hierarchy, and we worked with the client to identify missing content, as well content that was no longer needed.
We used a tool called JumpChart to map out and rewrite the content. JumpChart allowed us to visualize the content within the context of the sitemap and collaborate with the clients on edits along the way. The State Library team also began building a repository of photos that would later be integrated into the site in Flickr.
Callie Sullivan, our information architect who worked remotely from a different timezone on the site content, noted that “by removing redundancies and re-categorizing content, we were able to create more intuitive information pathways and reduce total content by over 50 percent. The SLO site is now easily traversable and offers library patrons a natural browsing experience.”
A Modern Content Management System
As the prototype began taking shape, we started defining our main content types and developing the site’s content management system. Content types were derived directly from our content in JumpChart, as well as from the content audit. Content types for this site were extensive, ranging from books and news articles, to promotional posters, newsletters, events and staff members. We took time to break the content into individual chunks, which we mapped out in a Google Doc.
Our client had previously expressed an interest in developing the site in WordPress (moving away from Drupal), due to their familiarity with the platform. We agreed that WordPress was a good fit and got to work setting up custom post types, as well as a custom WordPress theme, built from Automattic’s Underscores starter theme. As elements were finalized in the prototype, we began integrating them into the WordPress theme, using Git Tower and Beanstalk for version control, and SublimeText, MAMP Pro and CodeKit for local development and preprocessing. We also utilized WP DB Migrate Pro for keeping our local development environments in sync with staging and production.
We also integrated a number of custom elements into the site, such as:
Custom post types using the Advanced Custom Fields plugin for WordPress.
- An events calendar that pulled from an existing XML feed, usingThe Events Calendar and WP All Import.
- Contact forms using Gravity Forms.
- Integration with the EBSCO Discovery Service for catalog searching.
- Tying in to the Google Custom Search platform.
- Media galleries that pulled from Flickr, using the Slickr Flickr plugin.
- In-site viewing of PDF, Word and Excel files using the Google Doc Embedder plugin.
As content was finalized, we moved it into WordPress over a 2-month period. The IdeaBase web developer/designer from Kent State’s Computer Information Systems program in the College of Business said, “the State Library was my first in depth project working with WordPress and developing custom code. I was amazed to see how much progress we all made on the project in just a few short months. It was very exciting to see the State Library website go from a few basic wireframes to the full service website that it is now!”.
Throughout the entire process, we had usability and site performance in mind. In addition to our upfront research, we partnered with the State Library team to run a week of usability testing on the site. During the testing, we had participants come to IdeaBase in person to run through key tasks on the beta website using multiple devices.
Because of the testing, we were able to identify and correct a number of issues before launching the site, ranging from users missing the site search button, to confusing navigation labels and unclear information hierarchy. I was also able to identify accessibility issues using Google’s accessibility developer tools, as well as with the fantastic accessibility tools built into OS X.
Performance and device testing were also a personal goal of mine throughout the project. I used CodeKit’s auto-reload feature to test design changes live on multiple mobile devices and tablets. Reilly also ran through a testing plan prior to launch to ensure the site displayed correctly on older laptops as well as Android and Windows Phone devices.
Finally, I was able to use a combination of minified JavaScript,responsive images, asynchronous CSS and caching (via CloudFlare) to improve performance and decrease load time.
Managing The Project
- Our account manager, Brendan Bennett, communicated with the client, summarized notes from our meetings and migrated much of the site’s content to WordPress.
- Our project management system Basecamp, allowed us to keep track of todo’s, emails, project files and timelines
- A weekly Friday phone meeting via WebEx with the client helped everyone stay on track. We were able to discuss design decisions on a regular basis, ensuring the project kept moving forward and remained transparent on both ends.
Brendan had this to say about his work on the project: “It was a pleasure working with everyone at the State Library of Ohio. Progress moved at an exceptionally smooth pace, and I think everyone’s persistence and hard work can easily be identified in the end result. I’m very proud of how everything turned out.”
Looking Back
For a staff comprised mostly of students who had, for the most part, never worked on a redesign of this scale before with such a diverse team, we were able to accomplish a massive feat. The website launched on May 27, 2015, replacing the prior version of the website, at http://library.ohio.gov.
With all of our success, we also learned a few valuable lessons along the way:
- It’s important to scope in detail a large web design project during the discovery phase, so that the team knows the breadth of the project and can budget accordingly. Involve all team members in the discovery phase so that everyone can give their input on project scope.
- Map out content types early and understand how content will be structured and ultimately displayed. Accounting for all of your “pages” is not enough – it’s the types of content that matters.
- Work in parallel. While in the research phase, start putting together your staging environment and exploring visual design patterns. Parallel work allows for better collaboration and faster, iterative adjustments.
- Design and content are never “finished”. While developing your content, design pattern needs will naturally develop along the way. It’s better to (when possible) develop your design around existing content, rather than retrofitting content into a design.
- Don’t underestimate the amount of effort required to build a custom CMS. The CMS user experience is just as important as the external site’s user experience – don’t cut corners in order to meet a deadline.
- Work in parallel. While in the research phase, start putting together your staging environment and exploring visual design patterns. Parallel work allows for better collaboration and faster, iterative adjustments.
Kristin Dowling, IdeaBase business development manager who worked with the State Library of Ohio to foster the project from its inception and ensure that it met our client’s expectations said “working with the team at the State Library of Ohio was a wonderful experience, and a true collaborative effort. This client was committed to redesigning their website with the end-user in mind, and we were fortunate to have been a part of this project.”
Our success was aided by the fact that our counterparts on the State Library of Ohio team were able to work with us closely as experts on marketing and communications (Marsha McDevitt-Stredney) and technical integration (Eric Maynard). These team members were able to work with the State Librarian, Beverly Cain, as well as the staff at the State Library of Ohio, to get approval along the way and ensure the project progressed smoothly.Marsha from the State Library team said: “I really enjoyed working with the IdeaBase team. Their approach to research, design, and development brought together a multitude of skills, talent, and expertise to develop a website that best meets the needs of the individuals and groups we serve.”She went on to describe the design process, saying, “as a State Library we have collections, programs and services available to all Ohioans and others that are unique to state employees, libraries, and residents. It’s a challenge to bring all of it together into one easy to use website. Their process helped us stay focused on our users. The result is a clean design that is easy to navigate.”
As a team, we’re proud to have completed a project that not only performs well and looks great, but also is backed in research. This project resulted in a unique collaboration between Kent State students who now have the experience of working on a live, high-impact website. Providing a great student experience, by far, is our most important accomplishment on the State Library of Ohio project and is what makes IdeaBase such a great asset to Kent State University.
You can view the new State Library of Ohio website. You can also see the site in action by viewing the State Library of Ohio redesign video below, edited and produced by IdeaBase videographer Todd Thompson.

